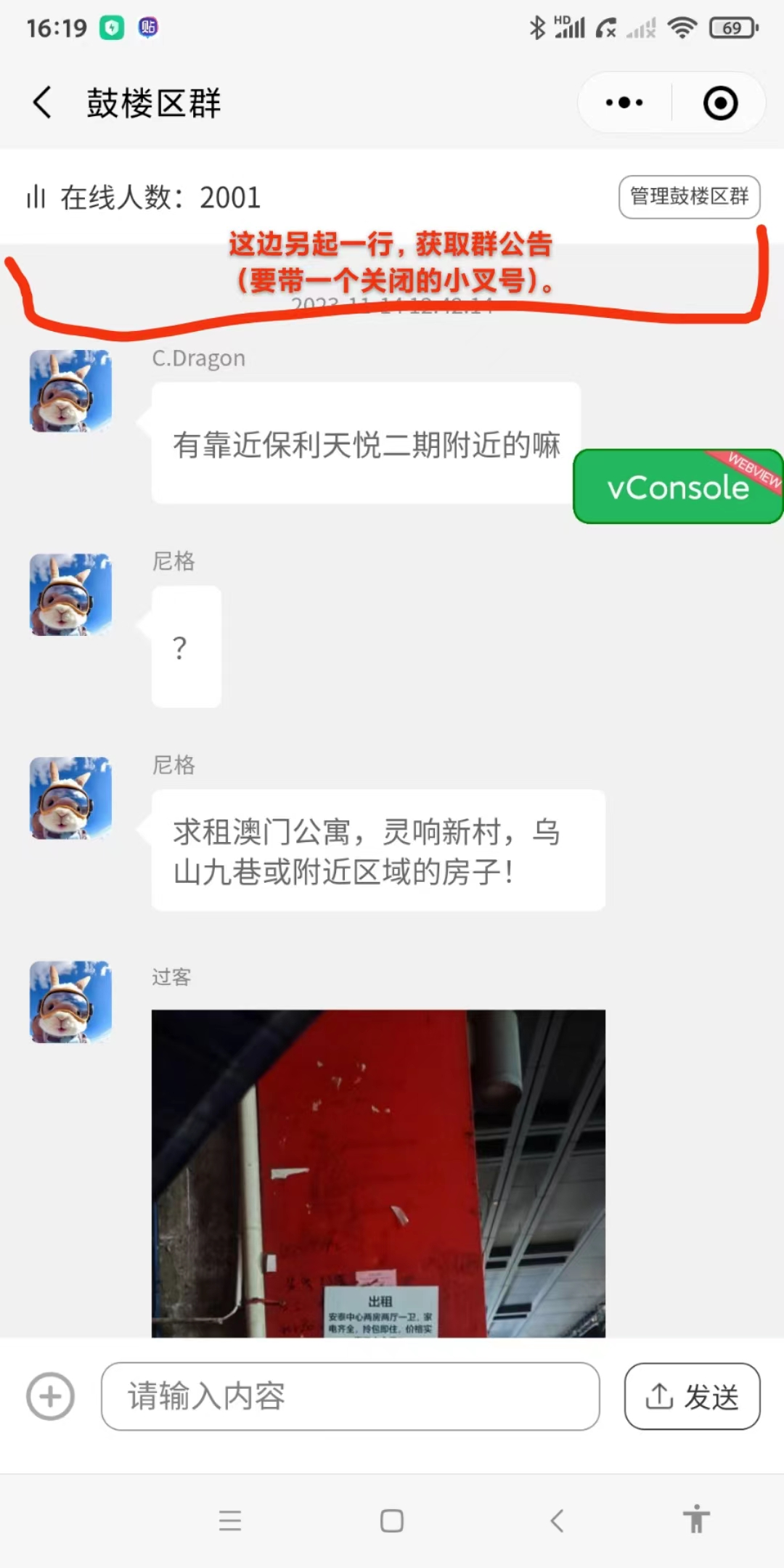
群聊加上群公告:从左到右滚动显示。字滚动的很卡 怎么解决?

2. 帮我重新搭建一个测试云函数环境和一个测试数据库!以后开发都用他们!
3. 价格条件置顶的出租帖子和求租帖子在一键搜索的最新排序下拉框 里面能够优先显示!目前不可以!
4. 新增首页轮播图,且微信小程序中能修改的!在首页最下方添加修改按钮。文章和标题支持表情输入【现在是文章支持表情输入,标题不支持】。图片和文章支持调换顺序!【现在是图片支持调换顺序,文章不支持】

视频和图片上传至云存储shouyelunbotu文件夹。且双击首页轮播图能看到详情文章界面。带返回主页功能!文章的标题(存Article表的Title列)内容(存Article表的Content列)创建时间(存Article表的Time列),上传图片存Article表的Picture列(根据我的出租发布功能生成缩略图存Article表的Picturethumbnail列)和视频存Article表的Video列(产生第一张首图存Article表的Videothumbnail列)产生【等你这个做好发布优惠活动】【看不到发布的内容】
5. 首页轮播图要实现删改查。

6. 每个页面分享完进入注册程序。注册成功以后要回到该页面!体验版不能测试分享界面怎么办?【后面上线测试,这个功能我已经做了。你在帮我查缺补漏下!】
具体流程是:点击分享-》进入页面-》当前用户没注册-》跳转到注册页面-》注册成功-》跳转到刚才进入的页面。
这是我分享时候埋好的代码
if (!wx.getStorageSync('userInfo')) {
let shareObj = {
id: options.id,
c: options.c,
type: "出租"
}
wx.setStorageSync('shareRecode', shareObj)
wx.redirectTo({
url: '../user/index',
})
return;
}
7. 上线程序一开始进进去很慢,加个等待功能不要让客人以为程序卡死。
8. 我的发布----求租的置顶 (0元置顶的选项给我去掉!不能产生新的BUG)
9. 一点细节不能跟我计较。